Vizual iyerarxiya, UX/UI Dizayn prosesinin əsas hissəsidir, çünki elementləri vaciblik dərəcəsinə görə sıralamağa kömək edir. Bu yanaşma istifadəçilərin diqqətini onların ehtiyaclarına uyğun alətlərə yönəldir. UX/UI Dizayn bu konsepsiyanı istifadə edərək, istifadəçilərin hansı elementə əvvəl baxacağını və sonrakı addımda nə etməli olduğunu müəyyən etməyə imkan verir.
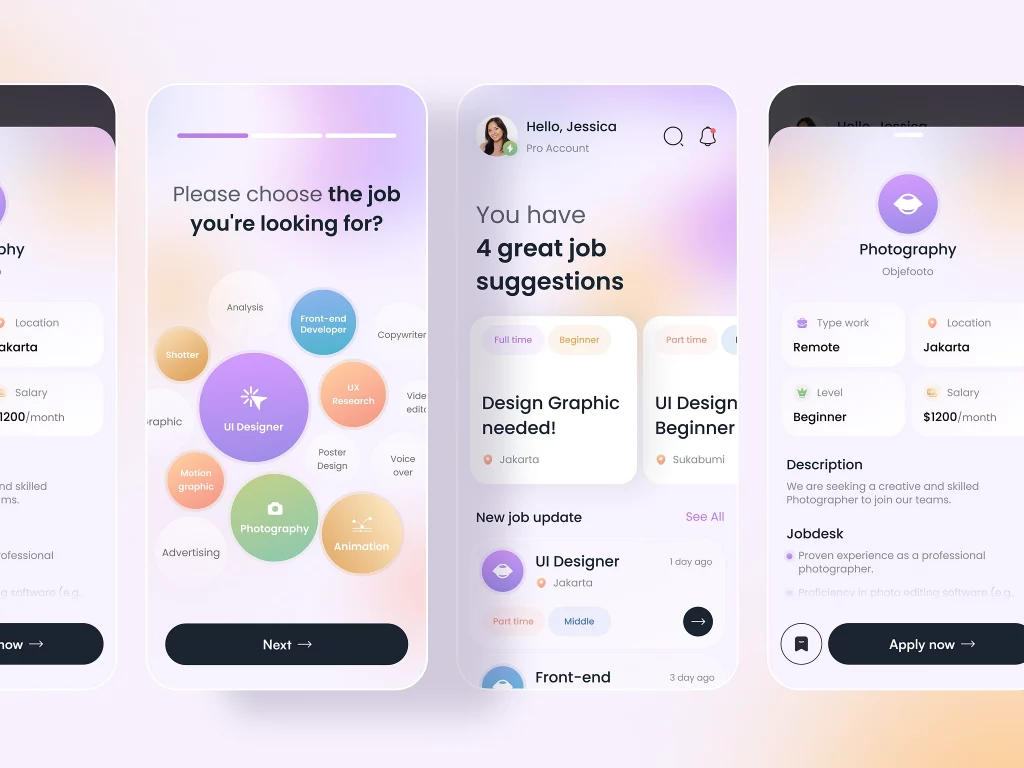
Düzgün tətbiq olunduqda, vizual iyerarxiya insanlara məlumatları aydın şəkildə anlamağa kömək edir. Məsələn, film posterinə baxanda filmin nə haqqında olduğunu, hansı aktyorların iştirak etdiyini və çıxış tarixini dərhal anlaya bilərsiniz.
Vizual iyerarxiyada 7 əsas prinsip
Vizual iyerarxiya, Geştalt psixologiyasından ilham alır. Bu psixologiya, ağlın xaosdan nizam yaratmaq, naxışlar qurmaq və fərqli elementləri vahid bir bütövlüyə çevirmək yollarını araşdırır. UX/UI Dizayn bu prinsipləri tətbiq edərək, informasiyanın effektiv və aydın şəkildə təqdim olunmasını təmin edir.
Dizaynerlər informasiyanı tez başa düşmək üçün 7 əsas vizual iyerarxiya prinsipini tətbiq edirlər:
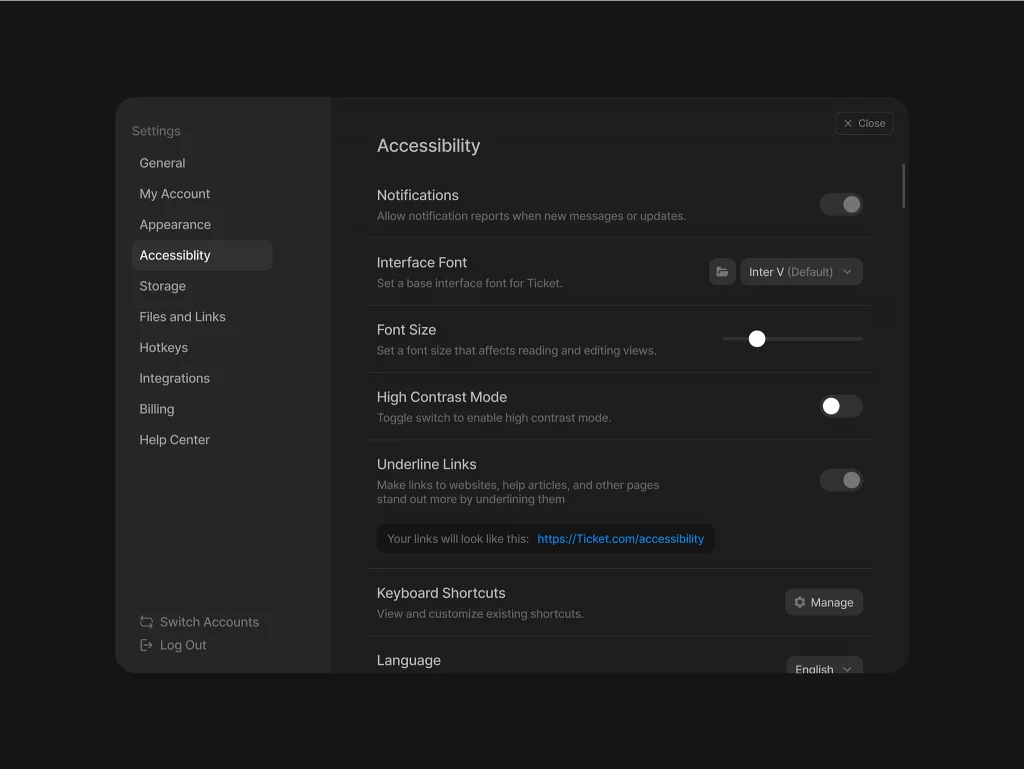
- Sıralanma: Vizual elementlərin bir-birinə nisbətən düzülüşünü ifadə edir. Obyektlər sıralandıqda, bir-biri ilə əlaqəli olduqları aydın görünür. UX/UI Dizayn layihələrində sıralanma istifadəçi təcrübəsini aydın edir.

- Rəng: Rəng tonu, işıq və doymadan (lightness, and saturation) ibarət bir anlayışdır. UX/UI Dizayn üçün rəng seçimi çox önəmlidir, çünki insanlar rəngləri fərqli qəbul edirlər. Yüksək kontrastlı, əvvəlcədən təyin olunmuş rəng palitralarından istifadə, UX/UI Dizaynında məlumatın aydın qəbuluna kömək edir.

- Kontrast: Fərqli elementlərin yaxın yerləşdirilməsi kontrast yaradır. UX/UI Dizaynda isti və soyuq rənglərin, tamamlayıcı rənglərin birləşdirilməsi vizualın cəlbedici olmasını artırır və istifadəçi üçün vacib elementləri vurğulayır.

- Yaxınlıq: Obyektlərin bir-birinə yaxın və ya uzaq yerləşdirilməsi onların əlaqəsini göstərir. Qruplaşdırma və ya hissələrə ayırma (chunking) bu prinsipin tətbiqidir. UX/UI Dizaynda bu istifadəçilərin məlumatı daha yaxşı qəbul etməsinə kömək edir.

- Ölçü: Obyektin və ya dizayn elementinin ölçüsünü ifadə edir. UX/UI Dizaynında düymə və ya məzmunun ölçüsü əlçatanlıq baxımından vacibdir. Aşağı görmə qabiliyyətinə malik istifadəçilər üçün mətn və şəkil ölçüsünü tənzimləmək imkanı təmin edilməsə, məzmunu oxumaq çətinləşər.

- Tekstura: Bir səthin necə hiss edildiyini və ya bir UI elementinin necə qəbul edildiyini ifadə edir. Tekstura dizayna məna əlavə etməyə və elementlərin necə istifadə olunacağını vizual olaraq göstərməyə imkan verir. UX/UI Dizaynda tekstura vurğular yaratmaq üçün rəngdən əlavə bir vasitə kimi istifadə edilə bilər.

- Zaman: Ekranlarda zaman çap məhsulları və statik obyektlərdən fərqli şəkildə işləyir. UX/UI Dizayn dinamik elementlərdən istifadə edərək, istifadəçinin diqqətini daha uzun müddət saxlamağa imkan verir.
Vizual iyerarxiya ilə bağlı 5 məsləhət
- İstifadəçini və konteksti tanıyın. UX/UI Dizayn zamanı nəzərə alın ki, istifadəçi mobil cihazı müəyyən bir zaman və məkanda istifadə edir. İstifadəçinin tələsməsi, bir əlində uşaq, digərində isə bazarlıq çantası olması kimi halları unutmamalıyıq.
- Təqdimetmə mühitinin önəmi. UX/UI Dizayn edərkən, hansı platforma və ya cihaz üçün dizayn edildiyini müəyyənləşdirmək vacibdir. Məsələn, billboard üçün dizaynda ölçü vacib faktordur.
- Sual verin, test edin və təkrarlayın. UX/UI Dizayn yaradıcı iterasiya və beta testlər üzərində qurulub. İstifadəçilərin dizaynla necə qarşılıqlı əlaqədə olduğunu izləmək, təkmilləşdirmə üçün bir çox imkanlar yaradır.
- Sadəlik əsasdır. Çox vaxt insanlar həddən artıq element əlavə etməyə çalışır, lazımi elementləri seçərək daha yaxşı həll tapmaq olar. Ağ boşluqdan effektiv istifadə etməyi Apple və Google illərdir uğurla tətbiq edir.
- Təkmilləşən açıqlama tətbiq edin. UX/UI Dizaynda məlumatları və addımları həzm olunacaq kiçik hissələrə bölmək üçün bu yanaşmadan istifadə olunur.
Vizual iyerarxiya UX/UI Dizaynın əsasını təşkil edir və istifadəçi təcrübəsinin optimallaşdırılmasında mühüm rol oynayır. İstifadəçi mərkəzli yanaşma ilə uğurlu interfeyslər yaratmaq mümkündür.
İstifadəçi mərkəzli yanaşmanı necə etməli olduğunuzu, uğurlu interfeyslər yaratmağı və bunlar kimi bir çox UX/UI Dizayn prinsiplərini, metodlarını, istifadə edilən alətləri daha dərindən mənimsəmək və uğurlu dizayner olmaq üçün Code Academy-in UX/UI Dizayn tədrisinə qoşulun.