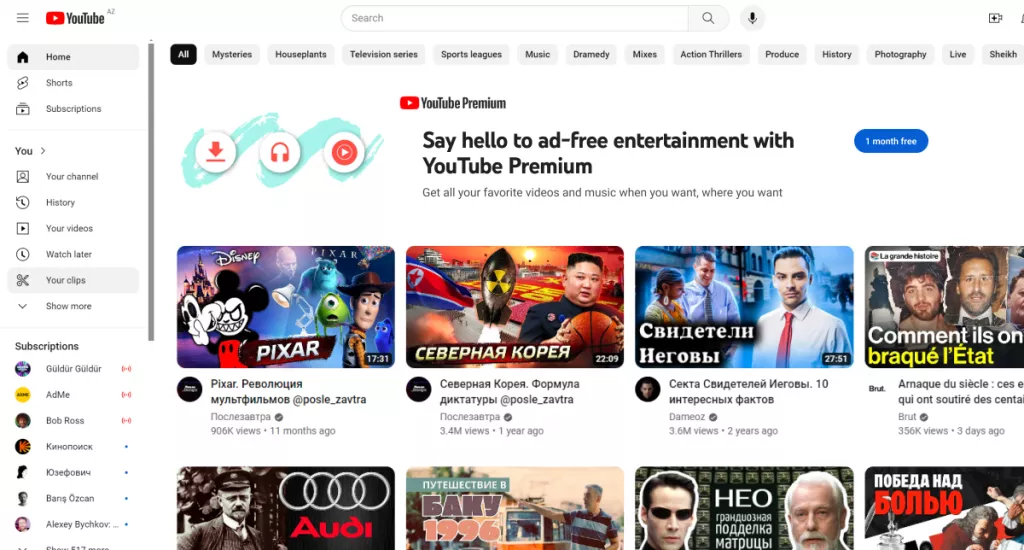
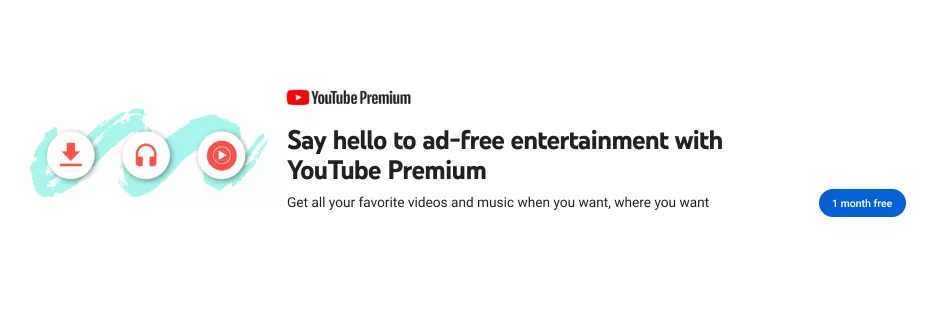
Bir neçə gün əvvəl YouTube-da qarşıma Premium xidmətlərini reklam edən banner çıxdı. Biz istifadəçilərdə çoxdan “banner korluğu” formalaşsa da, bu reklam nə üçünsə diqqətimi çəkdi. Bir az diqqətlə baxdıqdan sonra tipoqrafika və kompozisiyadakı xətalara görə nəzərlərimin bu bannerdə ilişib qaldığını anladım.

Aşağıdakı qrafik təsvirə nəzər saldıqdan sonra, sizə bu xətaların nə olduğu izah etməyə çalışım.

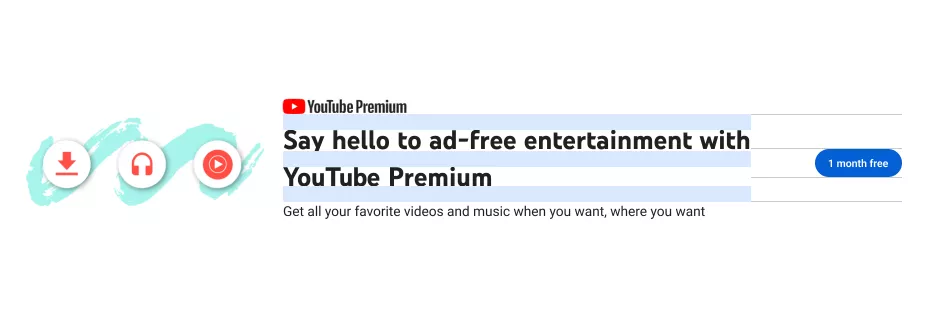
Birinci tipoqrafikadan başlayaq. Əsas reklam mətnində hərflər bir-birindən çox aralı göründü. Bunu xüsusən açılışda göstərdiyim interfeys təsvirində hiss etmək mümkündür. Tələbələrimə də hər zaman çox qalın, böyük ölçülü başlıq mətnlərində cüzi mənfi trekinqdən istifadəni tövsiyə edirəm. YouTube Sans şriftinin qalın versiyası ilə yazılmış mətn blokunda da buna çox ehtiyac var. Hərflərin bir-birilə vizual bağlılığı zəifdir.
Maraqlıdır ki, YouTube-çular bu şrifti ancaq başlıqda istifadə ediblər. Köməkçi mətn blokunda və button-da Robotoya müraciət olunub. Loqotipin sıx, condensed şriftlə yazıldığını nəzərə alsaq, kiçik bir bannerdə üç fərqli üslubda şriftdən istifadə olunub ki, bu da arzulanan vizual həll deyil.
Keçək kompozisiyaya. Sanki işi bir neçə hissədən ibarət kontenti bir autolayout-la yola verən dizayner hazırlayıb. Şaquli istiqamətdə üç detal var: loqotip, əsas reklam mətni və izahedici mətn bloku. Hər üçünün arasında məsafə eynidir. Hətta əsas reklam mətninin sətirlərarası məsafəsi (leading) də qonşuları ilə ara məsafə ilə eynilik təşkil edir. Yaxından baxdıqda isə məlum olur ki, əsas mətnlə izahedici mətn bloku arasında boşluq bir az da çoxdur.
Bəs düzgün yanaşma necə olmalıdır? Qeştalt prinsipinin proximity (yaxınlıq) qaydasını nəzərə alsaq, kim kimə aiddirsə, onlar bir-birilərinə də yaxın olmalıdırlar. Burada iki mətn bloku bir-birinə bağlı görünməli, loqotipdən isə ayrı durmalıdırlar. Eyni məntiqlə əsas reklam mətninin sətrləri də bir-birinə yaxınlaşmalı, qonşu mətn blokundan müəyyən məsafə saxlamalıdırlar. Buna biz “daxili və xarici boşluqlar qaydası” deyirik. Daxildə olan boşluq xarici boşluqdan kiçik olmalıdır.
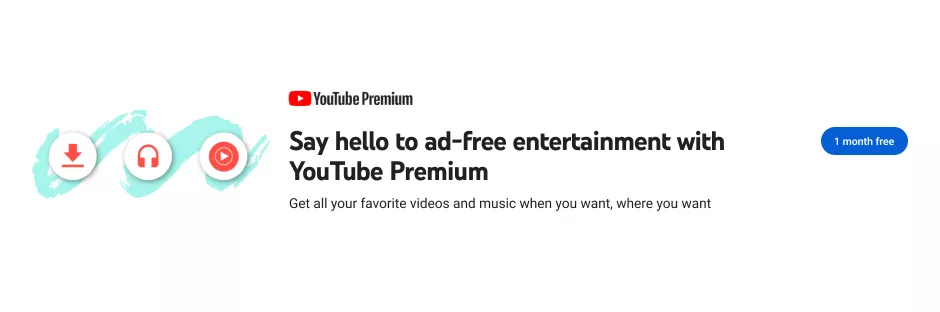
Daha bir problem isə CTA button-un (1 month free) sanki təsadüfi yerdə durmasındadır. Bəlkə də nəsə bir qanunauyğunluq var, amma mən anlaya bilmədim. Bütün bunları nəzərə aldıqda aşağıdakı görüntü ortaya çıxır.

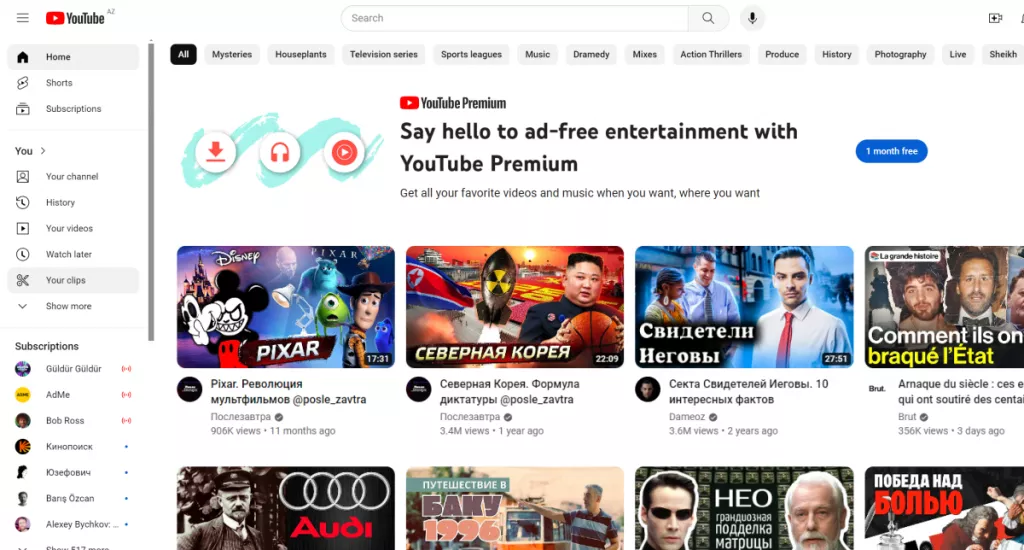
Button-u aşağı sağa, bütün fikrin, mesajın tamamlandığı mövqeyə qoysam da, bu həlli çox sevmədim.

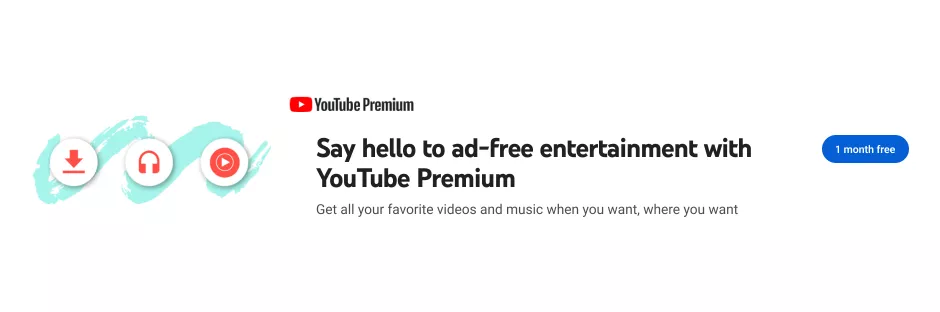
Əsas mətnlə nizamlanmış (align) button kompozisiyanı daha balanslı göstərir. İşi bununla tamamlamaq olardı. Amma məni çox da “mutlu etməyən” bir nüans qalıb. Loqotip və mətn blokunun bir-birilə nizamlanması.

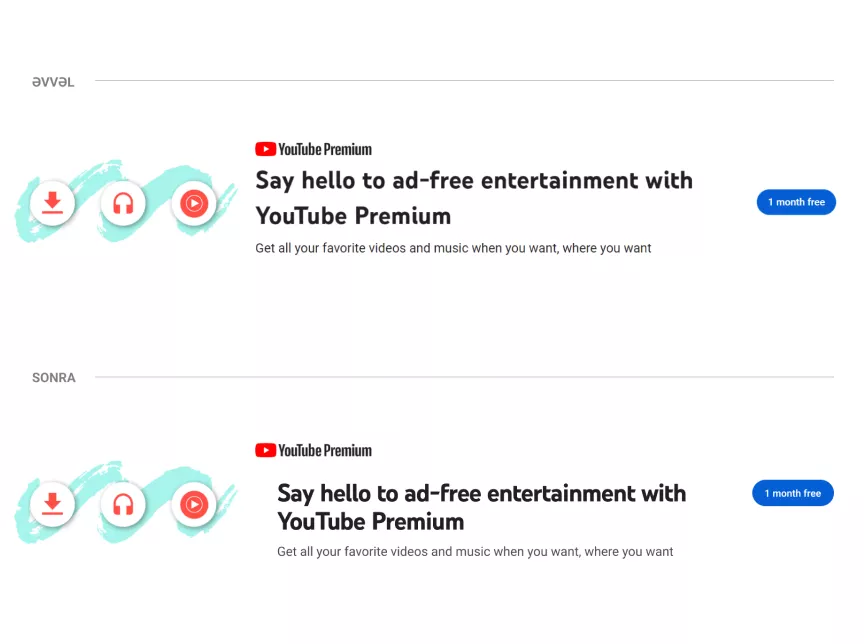
İnterfeysdə bəlkə də belə həllər texniki problem yaradar, amma mən mətnin mətnlə bərabərləşməsini, nizamlanmasını sevirəm. İndi mətn blokları bir düz xətt üzrə sıralanmaqla görüntünü daha səliqəli edir. Kənardan verilən boşluğun hesabına təsvir və mətn bloku arasında neqativ boşluq, hava da artmış oldu.

Zəhmət olmasa, reklam bannerinin əvvəlki və sonrakı görüntülərini müqayisə edib yekun nəticə haqqında fikilərinizi paylaşın. Öncədən təşəkkülər.